Inhalt
Was ist Vue.js?
Vue.js ist ganz einfach erklärt. Vue.js, oder kurz «Vue» (ausgesprochen wie das englische Wort «view»), ist ein JavaScript Framework. Dieses hat Ex-Google-Mitarbeiter Evan You im Jahr 2014 entwickelt.
Vue.js wurde von Evan You entwickelt, nachdem er für Google gearbeitet hatte und AngularJS in mehreren Projekten eingesetzt hatte. Evan wollte das Beste aus AngularJS herausholen und so ein schnelles Framework entwickeln.
Vue.js dient dazu grafische Oberflächen (Frontends) für Webapplikationen zu erstellen. Es stellt verschiedene Hilfsmittel zur Verfügung, die den Entwickler in seiner Arbeit unterstützen. Dabei geht es nicht nur um die einzelnen grafischen Elemente, sondern darum, was im Hintergrund passiert. Es gibt auch spezielle Bibliotheken (in Vue.js verwendbar) welche vorgefertigte Komponenten, grafische Elemente (Controls) zur Verfügung stellen.
Vue.js ist für User mit Erfahrung in HTML, CSS und JavaScript einfach zu erlernen. Mit geringem Aufwand und rasch kann eine Webseite oder Webapplikation mit Vue erweitert und zusätzliche Funktionen hinzugefügt werden.
Foto im Titelbild: Pexels
Exkurs: das Web damals und heute
Man könnte meinen, was im Hintergrund passiert, ist eher Aufgabe des Webservers respektive des Backends. Die gängige Herangehensweise war üblicherweise immer: Der Benutzer gibt etwas im Browser, also auf der HTML-Seite ein, sendet es ab und der Webserver liefert die entsprechende Antwort. Nahezu die gesamte Verarbeitung war Sache des Webservers. Diese Grenze ist mit der Zeit verschwommen und die Logik, welche im Browser ausgeführt wird, immer komplexer.
Angefangen hat es mit grafischen Spielereien und interaktiven Bedienelementen. Mittlerweile sind es aufwendige Benutzeroberflächen, welche zwar meist zu Beginn eine geringfügig langsamere Ladezeit aufweisen. Beim Bedienen sind diese aber deutlich schneller. Dieser Paradigmenwechsel, hat einige Auswirkungen auf die Anwendung. Deutlich mehr Logik wird im Frontend abgehandelt. Damit wird der Sourcecode und damit auch der Verwaltungsaufwand des Frontends grösser. Das ist der Zeitpunkt, ab dem der Einsatz von JavaScript Bibliotheken immer mehr Sinn ergibt. Dadurch wird der Code wieder in Umfang und Komplexität reduziert.
Was bietet Vue.js konkret?
Data-Binding
Wir wissen nun, dass Vue.js eine leicht erlernbare und zugängliche Bibliothek ist. Mit den Hintergrundinformationen und Kenntnissen von HTML, CSS und Javascript kannst du gleich mit der Erstellung von Webanwendungen starten.
Die Datenbindung ist eine der elegantesten Funktionen von Vue.js. Sie bietet eine reaktive und zweiseitige Datenbindung. Das heisst, Daten und Bedienelemente werden miteinander verknüpft. Entsprechende Änderungen durch den Benutzer beziehungsweise geänderte Daten vom Server werden automatisch weitergegeben und verarbeitet.
Einfach erklärt:
In computer programming, data binding is a general technique that binds data sources from the provider and consumer together and synchronizes them.
Data-Binding aus Wikipedia
Oder ich erkläre es dir in der Kurzfassung. Hier ist das «UI Data-Binding» gemeint, welches sich mit der Datenbindung und Benutzeroberfläche befasst (Daten mit Anzeige und Modifikation ebendieser).
Weshalb ist das wichtig?
Der Entwickler konzentriert sich auf das Implementieren der, wie man sagen könnte «echten» Logik (Business-Logik), statt auf repetitive und mühsame dem Zustand des HTML im Browser (DOM) zu manipulieren und auf dem aktuellen Stand zu halten sowie Benutzereingaben abzufangen.
Wann verwendet man for-Loops in Vue.js?
Das Data-Binding oder die Ausgabe einer Liste mittels for-Loop wird zum Kinderspiel. Damit ist eine deklarative Herangehensweise schon fast erklärt. Denn der HTML-Code wird mit Vue.js Tags erweitert (Template-Syntax). Es ist kein JavaScript Code notwendig. Stattdessen markierst du den HTML-Code über die entsprechenden Tags an den richtigen Stellen. Den Rest erledigt dann Vue.js von selbst.
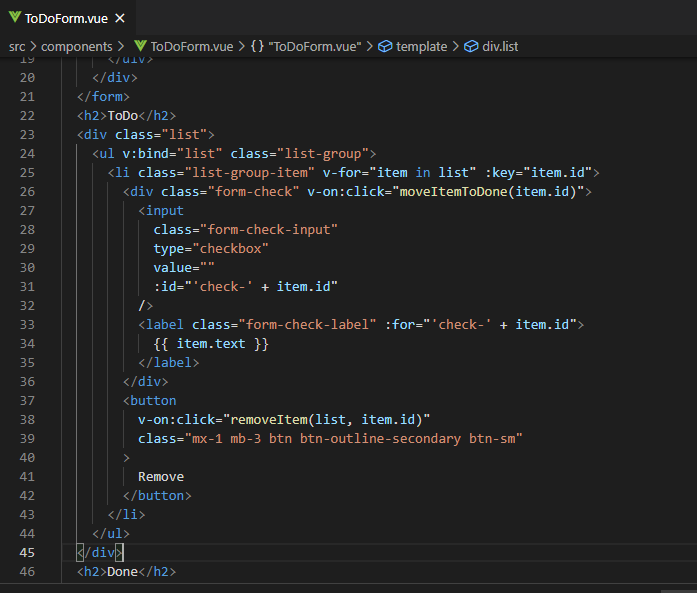
In diesem Beispiel siehst du die dynamische Ausgabe einer Liste mittels For-Loop (v-for). Ausserdem wurde über v-on:click eine JavaScript-Funktion mit einem Button verknüpft:

Warum muss ich Komponenten aufteilen?
Das Aufteilen in Komponenten geschieht durch die Unterteilung der Oberfläche. Dadurch werden für einzelne Komponenten die Wartbarkeit und auch der Einstieg für andere Softwareentwickler einfacher. Dafür sind spezielle Vue-Dateien vorgesehen. Diese Vue-Dateien dienen dazu, den Aufbau der Komponenten zu vereinfachen und die Notwendigkeit von wiederholenden Vue.js spezifischen JavaScript Code zu minimieren.
Data-Binding ist zuständig für die Verarbeitung. Komponenten zum Strukturieren bieten die Möglichkeit mittels Template-Syntax den Code zu vereinfachen. Die Erfahrung zeigt, dass dies sehr nützliche Funktionen sind.
Vue.js bietet deutlich mehr. Das Beste daran ist, dass man das Framework Stück um Stück einzeln einsetzen kann. Deshalb brauche ich nur, was notwendig ist, den Rest lässt du weg. Auf der Vue.js wird deshalb auch von einem «Progressive JavaScript Framework» gesprochen.
Meine persönliche Erfahrung mit Vue.js
Gut zu wissen ist, dass die Bibliothek schnell eingebunden ist. Es sind keine speziellen Tools notwendig. So wirst auch du rasch mit Vue.js vertraut. Dann kannst du ohne Hindernisse direkt mit dem Programmieren beginnen. Später stehst du vielleicht vor der Wahl, entweder Vite oder die Vue-CLI als Werkzeug zu verwenden.
Ich habe mich nach Ausprobieren von Vite, letztlich für die Vue-CLI entschieden. Als Entwicklungsumgebung habe ich Visual Studio Code verwendet.
Vue.js, ein Framework, das im Alltagsgeschäft gute Dienste tut!
